こんにちは!おむです。
・ブログ始めたいけど、記事の作り方とか難しそう。。
・WordPressブログの操作方法が全然わからない。。
こんな風に思っている人は少なくないんじゃないでしょうか。
「操作方法が分からず、途中で挫折した⋯」なんてことになったらもったいないですよね。
ということで、今回はブログを始めたての方向けにWordpressブログの簡単な操作方法を紹介していきます。
※今回は、初心者の方向けに無料テーマ「Cocoon」における操作方法を中心に説明します。
僕も初めは分からないことだらけで一つの記事を作るのにもめちゃくちゃ時間がかかってました
| この記事で分かること |
|---|
| WordPressでの簡単な操作方法 ・テーブル ・カバー ・ボックス |
テーブルの作り方
テーブルというのは以下の表のようなやつです。↓
| ブログの良いところ | ブログの悪いところ |
| 家で出来る | 時間がかかる |
テーブルの作り方は以下の通りです。
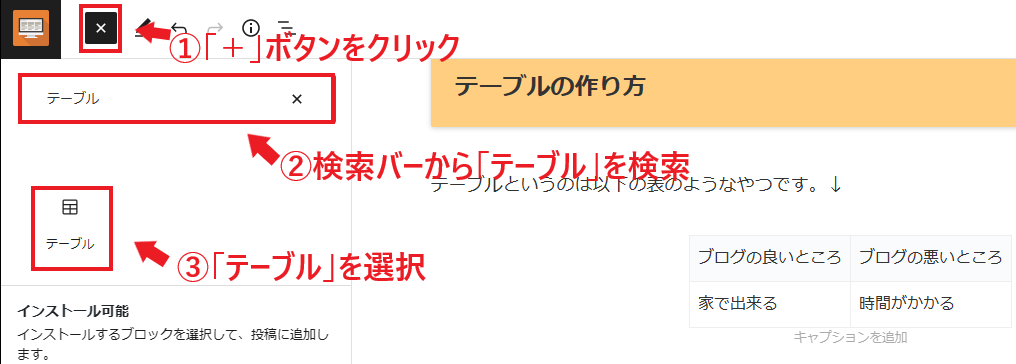
①記事作成画面の左上にある「+」ボタンをクリック(クリック後は「×」になる)
②検索バーから「テーブル」を検索
③「テーブル」を選択

下のように表示されたら、「カラム数」と「行数」選択→「表を作成」をクリック
※「カラム数」は横のブロックの数で、「行数」は縦のブロックの数のことです。
先ほど作ってあったテーブルは「カラム数」2×「行数」2で作成されたものです。

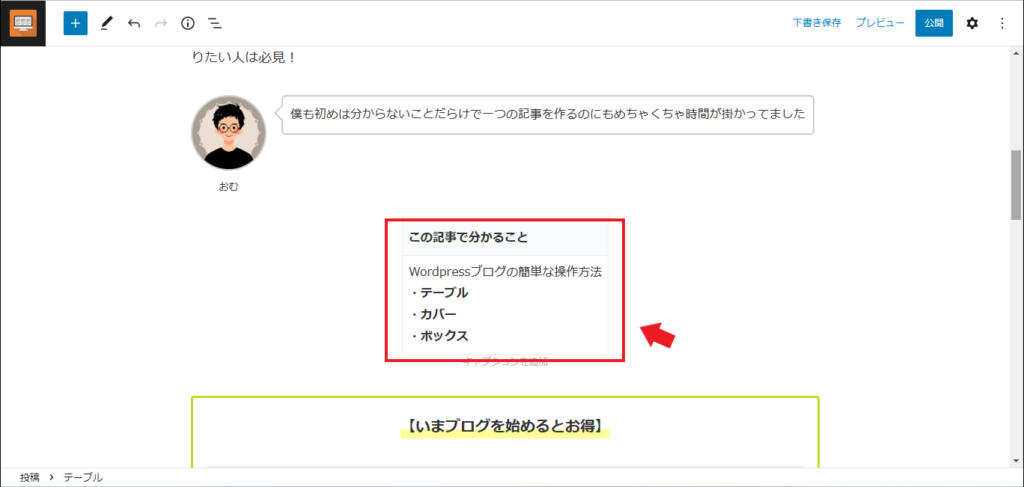
当ブログでは下のように、「この記事で分かること」という表を作るときに「テーブル」を使用しています。(「カラム数」1×「行数」1です)

カバーの作り方
カバーとは以下のようなもののことです。↓
文字の背景などを色付けでき、その透明度なども変更することができます
・ブログおもしろい
・ブログ楽しい
カバーについても途中までは「テーブル」と同じように
①「+」をクリック
②検索バーから「カバー」を検索
③「カバー」を選択
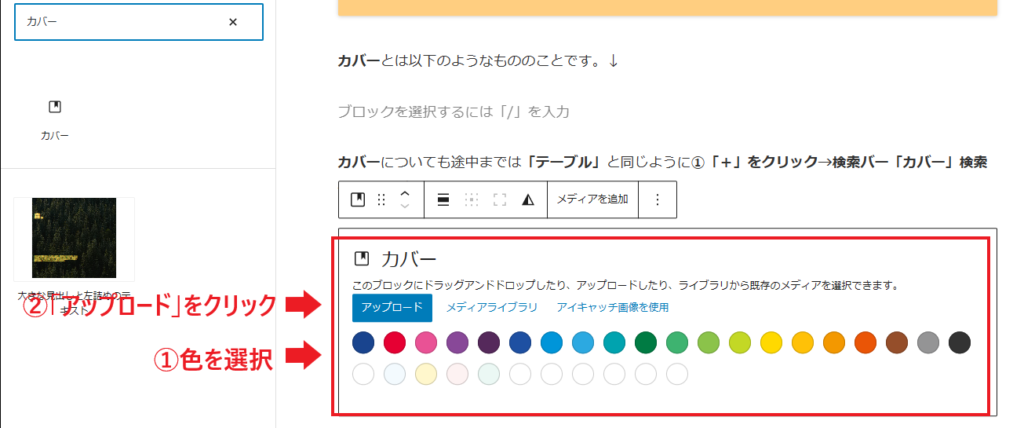
下のような表示が表れたら、
①自分の好みの色を選択
②「アップロード」をクリック

その後、
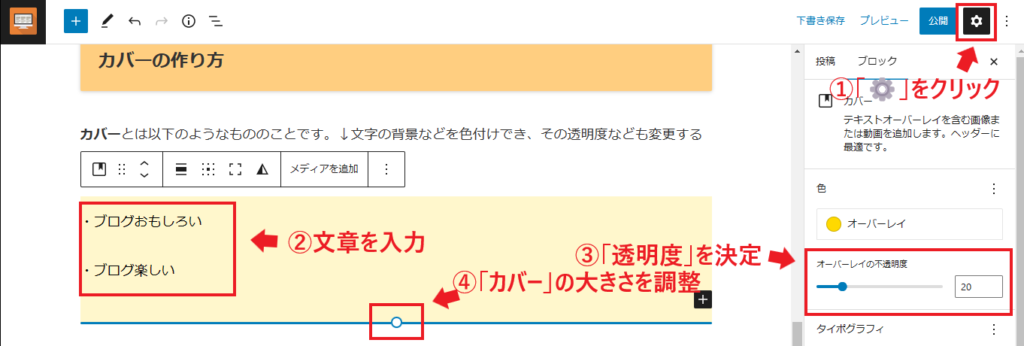
①投稿画面の右上にある「⚙」をクリック
②カバー上に作成したい文字を入力
③背景の「透明度」を決定
④カバーの下端をドラッグし「カバー」の大きさを調整(②③④についてはどれからやってもOK)

以上で「カバー」は完成です。
ボックスの作り方
ボックスを使うと文章等を枠で囲むことができます。
ブロックについても、作成する方法は「テーブル」等と同じです。
①「+」をクリック
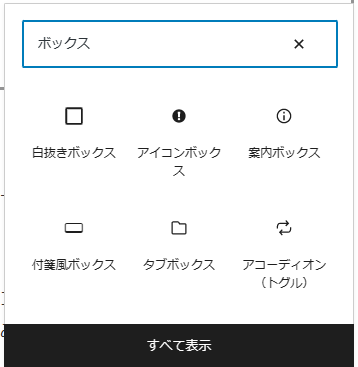
②検索バー「ボックス」検索
③「白抜きボックス」を選択
「ボックス」については、「白抜きボックス」の他に「アイコンボックス」や「付箋風ボックス」等の様々な種類があるため、自分の好みに合わせて、使い分けてみてください。

まとめ
本記事では、ブログ作成時に特に必要となるものをまとめました。
この他にも多くの操作方法があるため、自分が始めたての頃に分からなかったことを中心に紹介していきたいと思います。
ブログを始めようか迷っている人もまずは行動してみましょう!
やってみれば意外と簡単です