

パソコン持ってないし、スマホでブログ始めたいな
こんな風にお考えではないでしょうか。
結論から言うと、スマホだけでもブログは始められます。
パソコンの方が作業効率がいいのは間違いありませんが、パソコンを持っていない人はできるだけ予算を抑えたいですよね。
実際パソコンでもスマホでも、手順通りに進めれば誰でも簡単にブログを始められます。
ということで今回は、スマホでのブログの始め方を分かりやすく図解付きで解説します。
| この記事で分かること |
|---|
| ・ブログの始め方【スマホ版】 ・ブログの初期設定 |
事前に準備しておくもの

ブログを始めるために、事前に準備しておくものをまとめました。
結論、以下の二つでOKです。↓
・クレジットカード
・スマホ
さっそく本題に入っていきますね~
【初心者でも簡単】ブログの初め方

ブログの始め方は大きく分けて3ステップです。
1.サーバーを借りる(土地を借りる)
2.ドメインの取得(住所を決める)
3.Wordpressのインストール(家を建てる)
ネット上に土地を借り、住所を決め、家を建てるといったイメージです。
この3ステップを順番に行っていくことで、Wordpressブログが出来上がります
WordPressとは?
WordPressとは、ブログを立ち上げるためのソフトウェアのことです。
稼ぐことに特化したもので、ほとんどのブロガーが使用しています。
広告を自由に貼れたり、ブログのカスタマイズがしやすかったりするなどのメリットがあります。
今回は「ConoHa WING」を使用してブログを開設していきます。
ConoHa WINGを使用するメリット等については以下の記事を参考にしてください。
ConoHa WINGなら、ネット初心者でも、10分ほどボタンをポチポチしていくだけでWordPressインストールまで完了できます。
当ブログもConoHa WINGを使って立ち上げました
めっちゃ簡単なので初心者の方におススメです~
サーバーを借りる
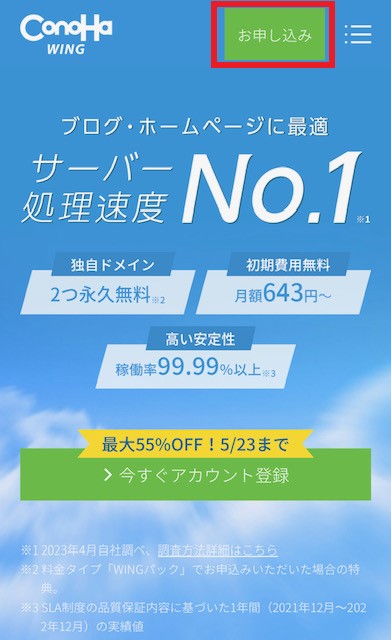
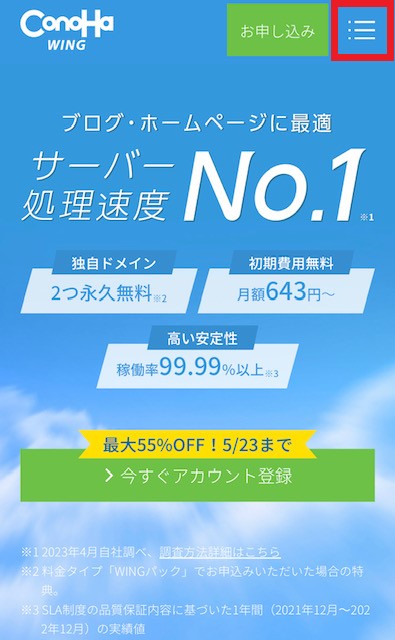
ますはConoHa WING公式サイト下記のページが開くので、「お申込み」をクリックします。

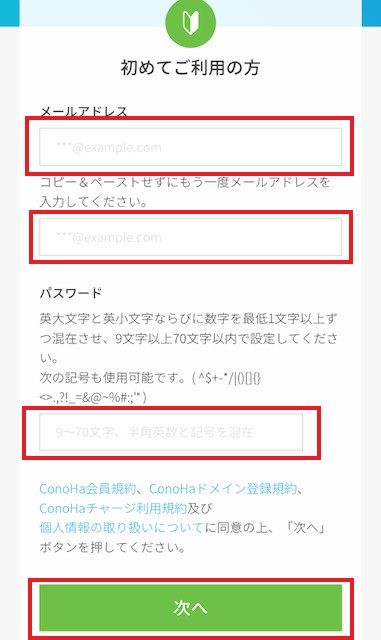
開いたページで、登録したいメールアドレスとパスワードを入力しましょう。

「次へ」をクリックし、続いて契約プランを選択していきます。


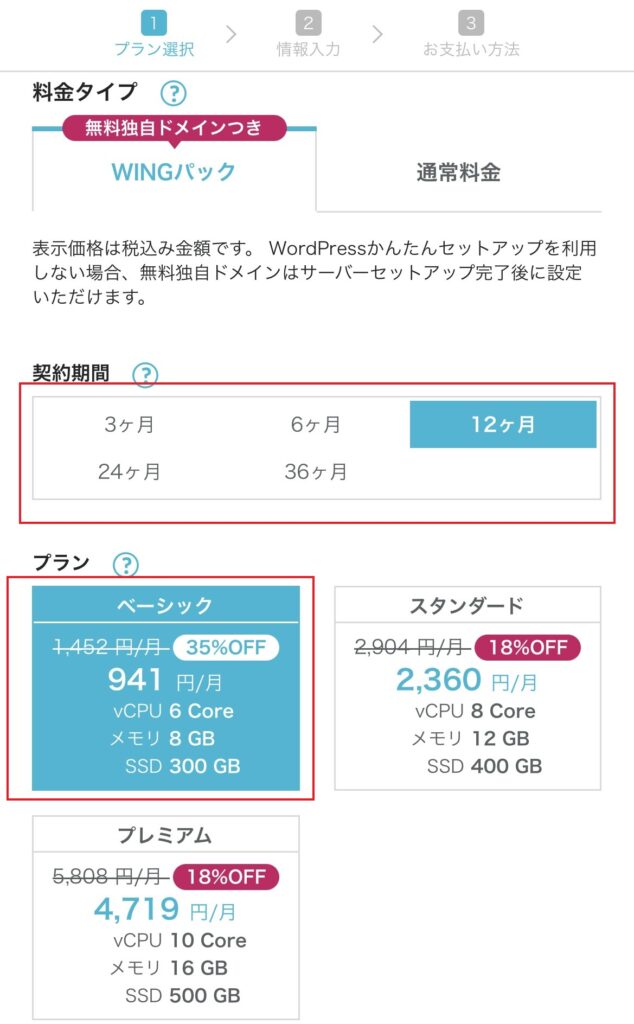
① 料金タイプ
「WINGパック」を選択します。(初めから選択されているので触らなくて大丈夫!)
② 契約期間
契約期間が長ければ長いほど月々の料金が安くなります。
個人的には12カ月プランがバランスが良くておススメです。
お試しであれば3カ月プランでOK
③ プラン
初心者であれば「ベーシック」で充分です。
後から変更もできます。
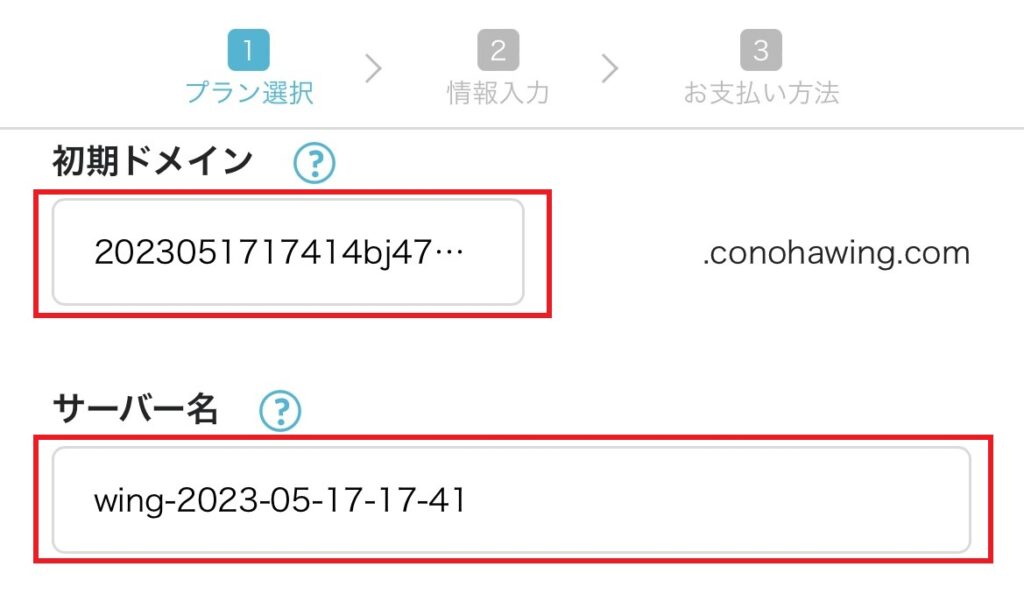
④ 初期ドメイン
「初期ドメインって何?」
と思うかもしれませんが、今後使わないため適当に入力してOK
⑤ サーバー名
サーバー名も今後使わないため、初期設定のままで大丈夫です。
僕も初めは「WINGパック/12ヵ月/ベーシック」で始めました!
ドメインの取得

続いてドメインを取得していきます。
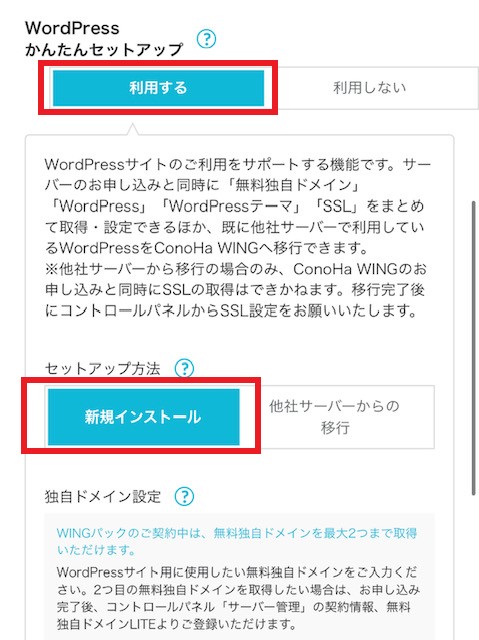
かんたんセットアップ
先ほどプランを選択した画面から下へ進み、「WordPress」の項目を選択していきます。


WordPress簡単セットアップを選択
「利用する」を選択します
「WordPressかんたんセットアップ」を使って、簡単にWordpressブログを作成することができるようになります。
セットアップ方法
初めてサイトを作る方は「新規インストール」を選択します。
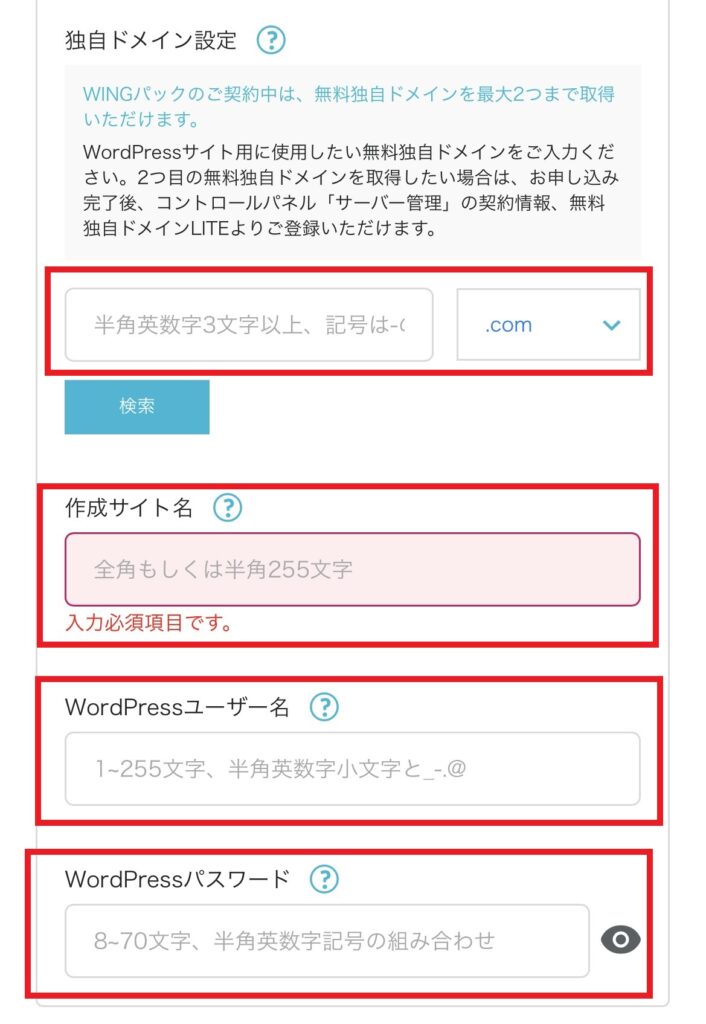
独自ドメイン設定
ここでブログの「ドメイン」を決めます。
ドメインとは、インターネット上での「住所」に当たります。
簡単に言うと、サイトのURLを決めることです。
このサイトの場合は「omunoblog.com」です。
ConoHa WINGの「WINGパック」は本来有料となるドメインが無料でもらえます。
ConoHa WINGめっちゃお得です。。
ドメイン名は後から変更ができないので、注意が必要です。
ただし、サイト名と一致していないからといって収益がでなくなるなんてことはないので、シンプルで覚えやすいドメイン名がおススメです。
※既に使用されている」ドメイン名は取得できないため、注意が必要です。
後ろの「.com」の部分は好きなものを選べるため、好みのものを選択しましょう。
作成サイト名
作成するブログのタイトルを入力します。
こちらに関しては後で変更できるため、仮のもので大丈夫です。
WordPressユーザー名
WordPressにログインするときのユーザー名です。
ブログの読者に見えるものではないため好きなもので大丈夫ですが、ログインに使用するため、覚えやすいものにしてメモしておきましょう。
WordPressパスワード
WordPressにログインするときのパスワードです。
ログイン時に必要なので、忘れられないようにメモにしておきましょう
セキュリティのために英数字、記号を混ぜて8文字以上のものを設定する必要があります。
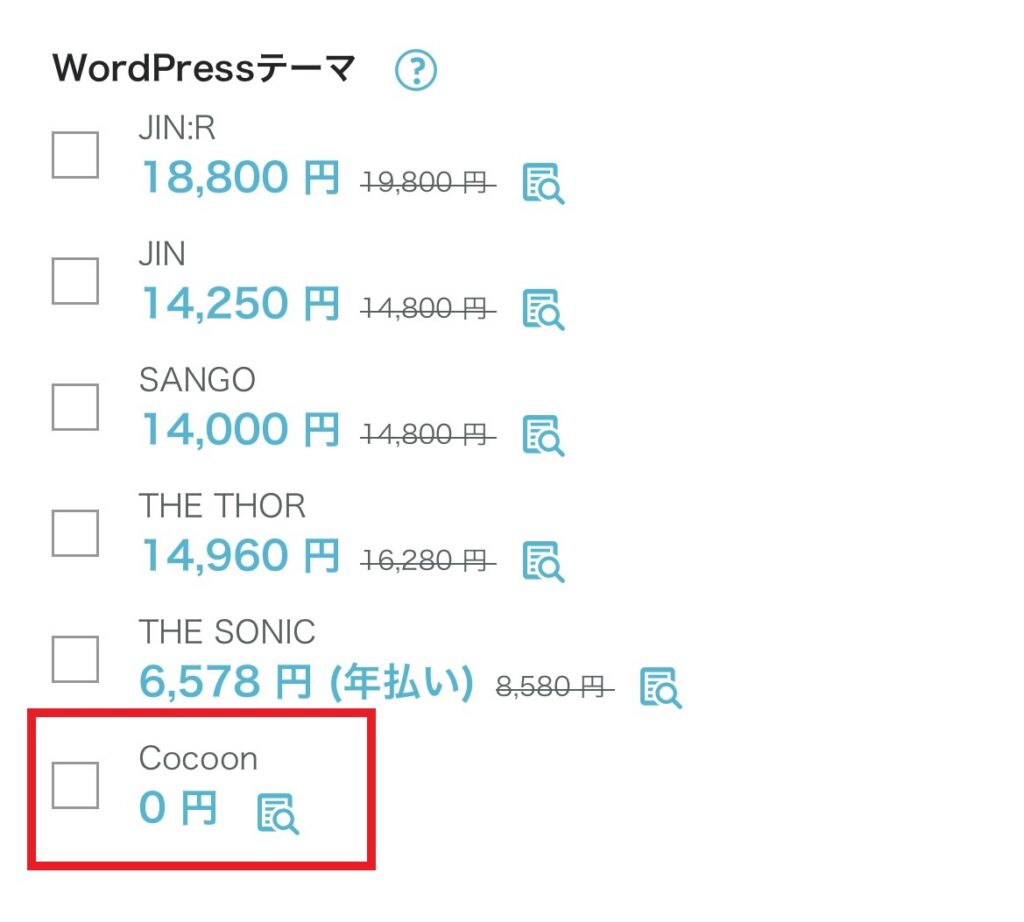
テーマの選択
WordPressの設定がおわったら、「テーマ」を選択しましょう。

有料テーマもいくつかありますが、予算を少しでも抑えたい方は無料の「Cocoon」でも問題はありません。
ただし、「Cocoon」はデザインのカスタマイズ等が初心者には少し難しいです。
有料テーマを使えば簡単にオシャレなブログをデザインできます。
僕が運営しているブログのテーマは有料テーマの「AFFINGER6」というものを使用しています。
初めは無料テーマで、途中から有料テーマを導入することもできますが、既に作成してあった記事がぐちゃぐちゃになる可能性があります。
なので、ブログで稼いでいきたいという方は初めから有料テーマを導入することをおススメします。
僕も途中から有料テーマを導入したため、元々あった記事がぐちゃぐちゃになり、直すのが大変でした。。
以下の「AFFINGER6」のレビューを参考にしてみてください◎
全ての入力が終われば、「次へ」ボタンを押して、個人情報の入力へ移ります。

WordPressのインストール

ここまでくればあと少しです。
あとは必要事項を入力してWordpressをインストールし、契約を完了させていきます。
お客様情報の入力
個人情報の入力画面が出てくるため、それぞれ入力しましょう。


・種別
・氏名
・性別
・生年月日
・住所
・電話番号
これらの入力が終われば、「次へ」ボタンをクリックします。
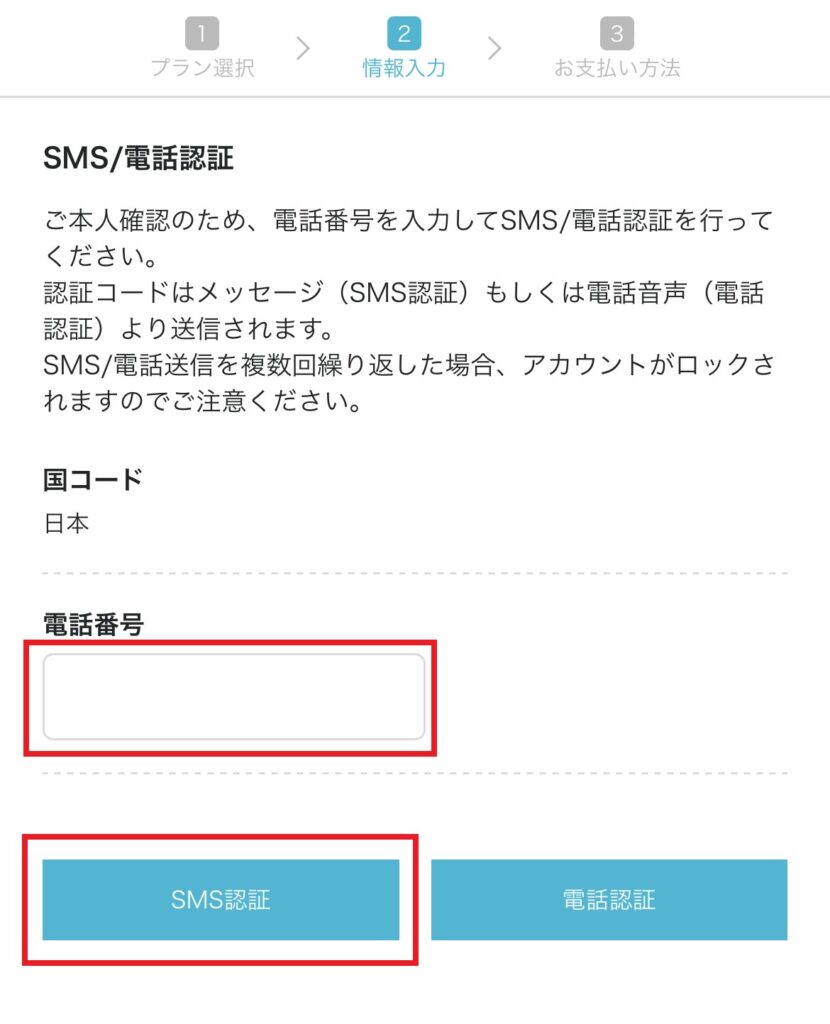
SMS/電話認証
次は、電話番号を入力し、SMS認証を行いましょう。

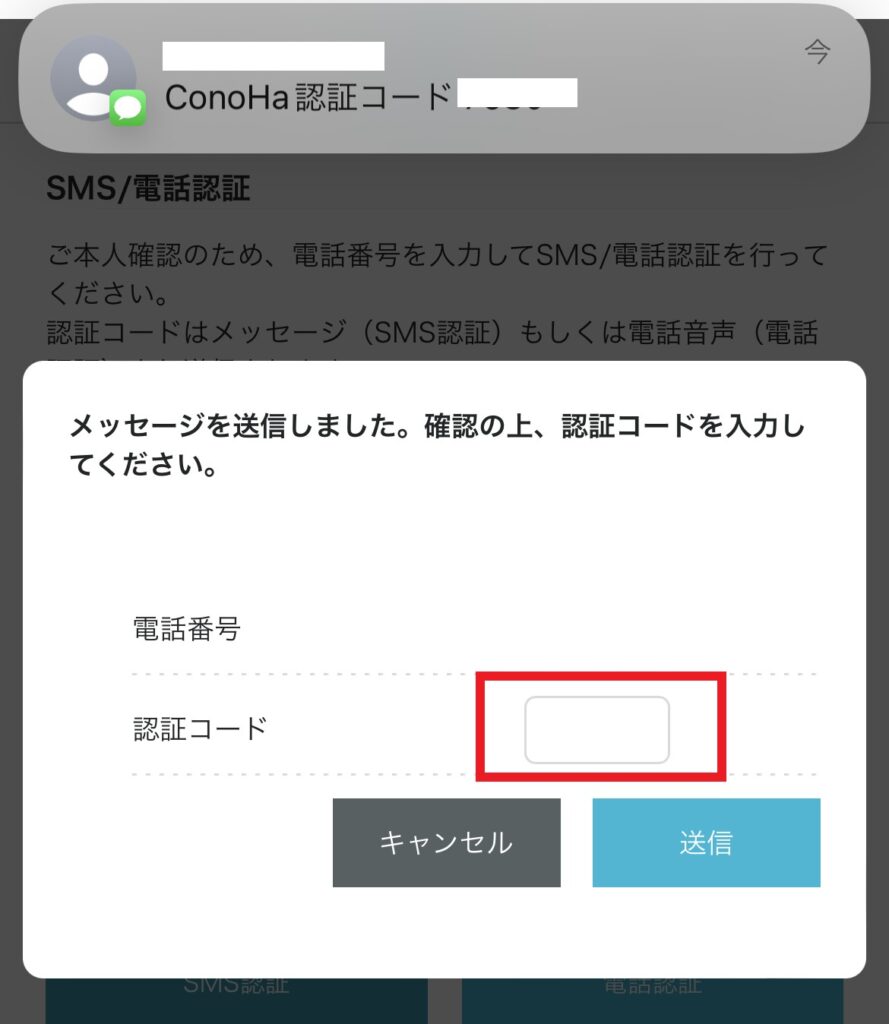
「SMS認証」をクリックすると、スマホにショートメッセージが届くため、届いた認証コードを入力してしましょう。

「SMS認証」というのは電話番号を使った本人確認のようなものです
「SMS認証」がうまくいかない場合は、隣にある「電話認証」を試してみてください。
基本的に手順は同じで、番号の伝え方がSMSによるメッセージではなく、電話での音声になります。
人間との会話ではなく、機械音声です。
認証コードを入力したら、「送信」をクリックします。
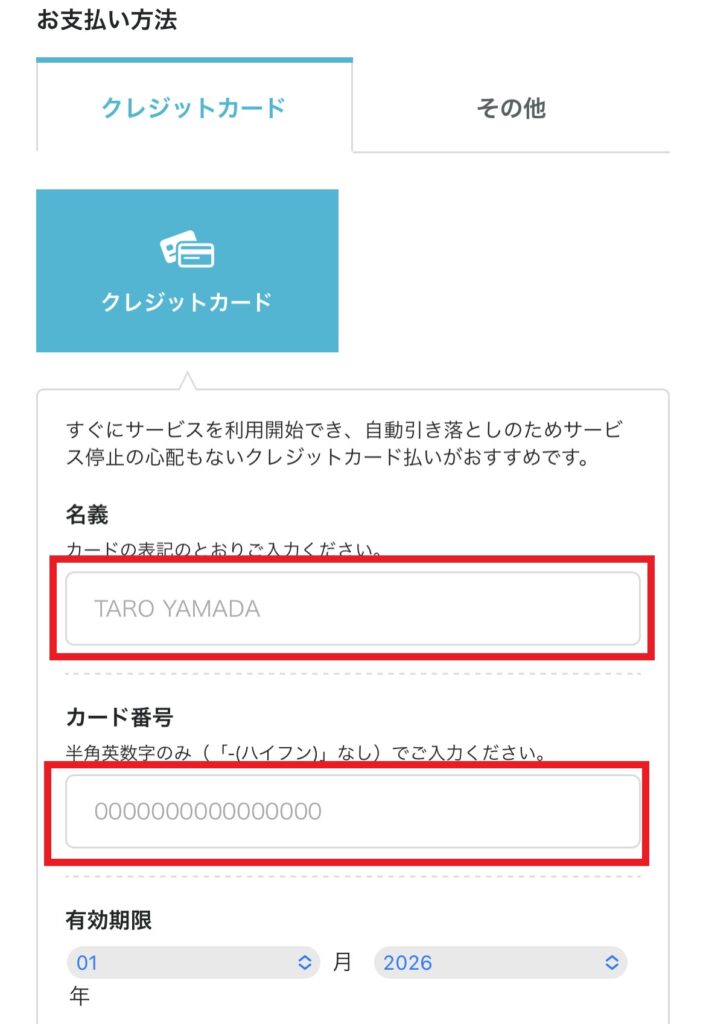
お支払い情報の入力
次は、支払方法の入力画面になります。


支払いに使うクレジットカード情報を入力しましょう。
・カード名義
・カード番号
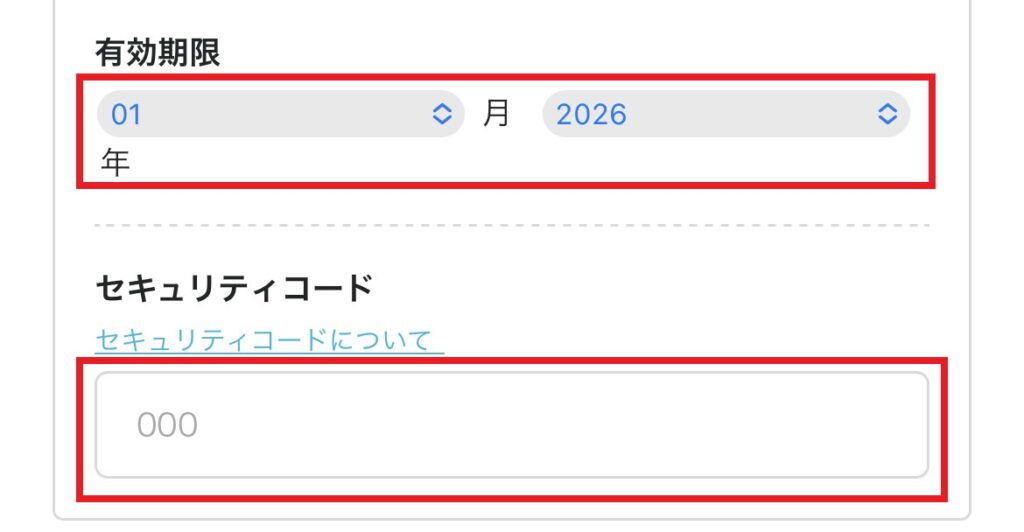
・有効期限
・セキュリティーコード
入力が完了すれば、下にある「お申込み」ボタンを押します。

これで「ConoHa WINGパック」の契約と「WordPressかんたんインストール」の設定は完了しました。
完了したら、DBユーザー名やパスワードが表示されるので、メモしておきましょう。
ここまでくると、ほとんど完成です!
WordPressにログイン
申し込みが完了して、数十分経過すると、自身のサイトにログインすることができるようになります。
まれに数時間かかることもあるため、気長に待ちましょう~
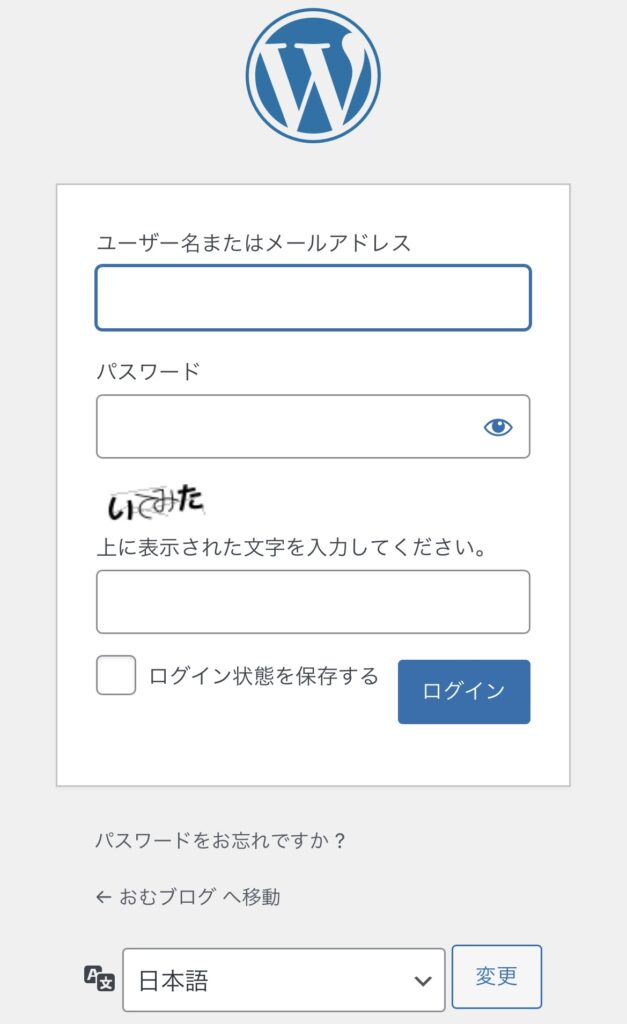
WordPress簡単セットアップにて登録したユーザー名とパスワードを入力し、「ログイン」をクリックします。

※ConoHa WING管理画面のIDと混同しないように注意してください。
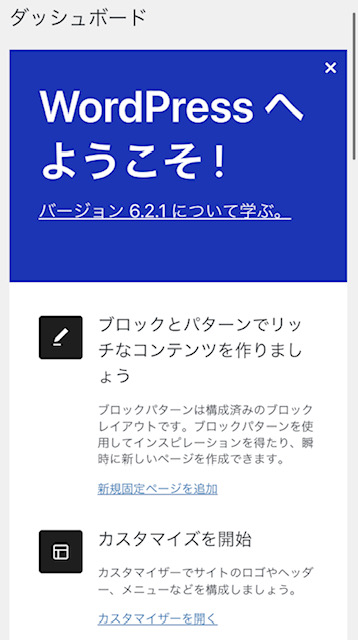
ログインが完了し、下記のような画面が表示されればOKです!

ブログ開設おめでとうございます!
これで皆さんもブログ運営者ですね
最後に最低限の初期設定だけ紹介します~
WordPressの初期設定

WordPressの設定で、
最低限やっておこう!
というものを紹介していきます。
- SSLの有効化
- パーマリンクの設定
- テーマの設定
- プラグインの導入
- ASPの登録
難しい単語が並んでいますが、手順通りやっていけばすごく簡単に設定できます。
内容も意外と簡単です。
では、さっそく設定していきましょう~
SSLの有効化
SSLというものを有効化することで、ブログのセキュリティが向上します。
まずは、ConoHa WINGにアクセスし、管理画面にログインします。

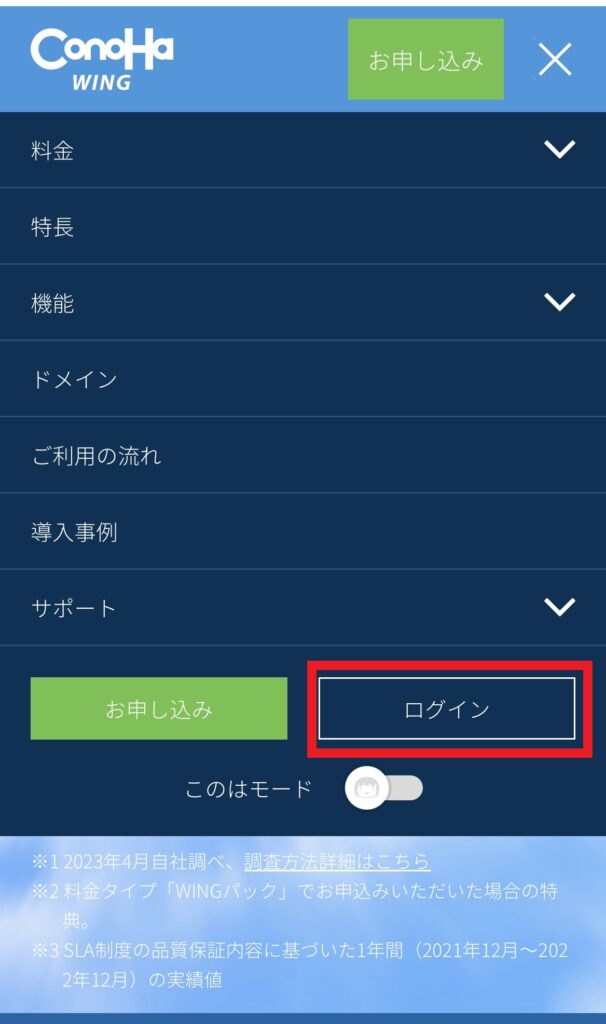
右上の三本線から「ログイン」をクリック。
登録した、メールアドレスとパスワードを入力し、管理画面にログインします。

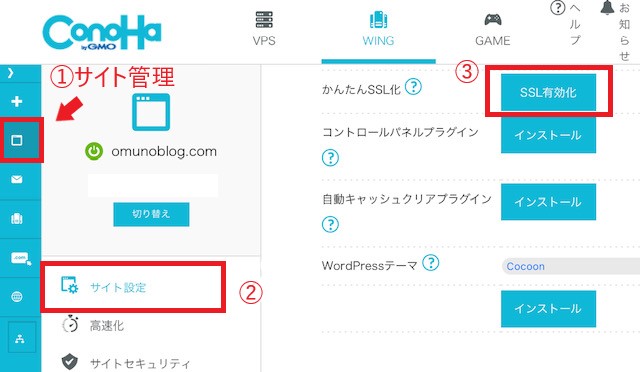
管理画面にログインができたら、①サイト管理→②サイト設定の部分をクリック。

その後、「SSL有効化」をクリック。
※SSL有効化はサイト作成直後はできないことがあるため30分程度時間をおいてやってみてください。
URLが「https⋯⋯」になっていれば大丈夫です。
パーマリンクの設定
パーマリンクとは、記事ごとに設定しているURLのことです。
この設定をしておくとSEO的に有利になるため、必ず初めにやっておきましょう。
例えば、「https://www.omunoblog.com/???/」というURLだとすると「???」の部分を自分が好きなように設定できるようになります。
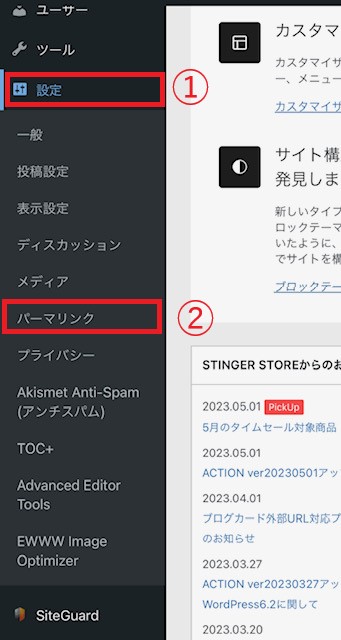
WordPressにログインし、左メニューの
①「設定」→②「パーマリンク設定」
を開きます。

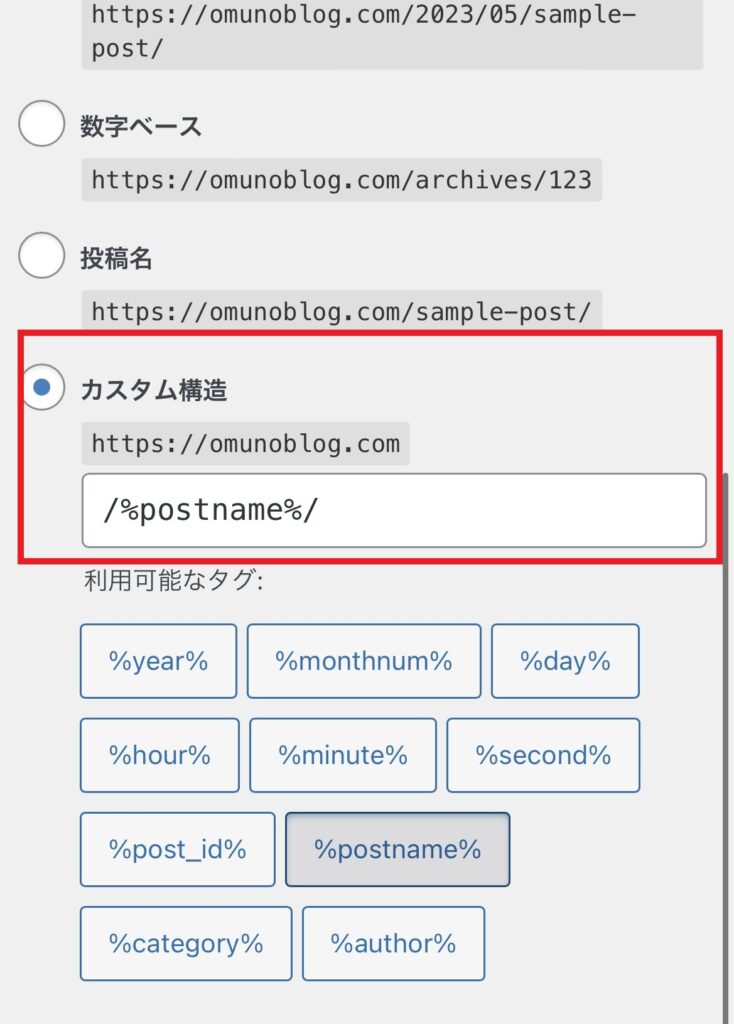
「パーマリンク設定」の画面に移動するため、
「共通設定」の部分から「カスタム構造」を選択します。
下のカスタム構造の部分に「/%postname%/」と入力されていれば、OKです。

入力出来たら、ページ下の「変更を保存」をクリック。
これで記事を投稿する度に、毎回自由に設定できるようになります
テーマの設定
WordPressは「テーマ」というものを使うと、カスタマイズが非常に楽になります。
サイトをカスタマイズするために、WordPressテーマを導入しましょう。
有料のものもありますが、予算を少しでも抑えたい方は無料のテーマで大丈夫です。
ただし、無料テーマはカスタマイズ等が難しいため、オシャレなデザインのブログを作りたい方は有料のものを最初から導入することをおススメします。

「Cocoon」を選んだ方は「Cocoon設定」から自分のサイトをカスタマイズすることができます。
おむブログは「AFFINGER6」を使ってますよ~
プラグインの導入
プラグインとは、WordPressの性能を向上させるツールのようなものです。
プラグインを登録するだけで、難しいことをしなくても様々な機能が使えるようになります。
必須プラグイン
WordPressに必須のプラグインは以下の通りです。
- EWWW Image Optimizer(画像サイズの最適化)
- SiteGuard WP Plugin(セキュリティ強化)
プラグインはたくさんの種類がありますが、とりあえずこの二つを入れておくと間違いありません。
プラグインは入れすぎると重くなるため、注意が必要です
プラグインの導入方法
プラグインを導入する方法は以下の通りです。
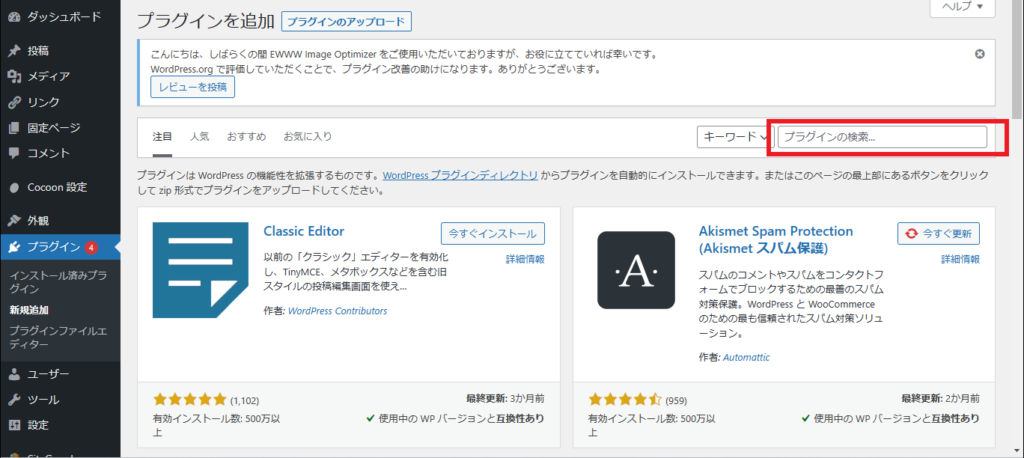
WordPressの管理画面左メニューから①「プラグイン」を選択→②「新規追加」を選択

画面右側にある検索バーから導入したいプラグイン名を入力して検索。

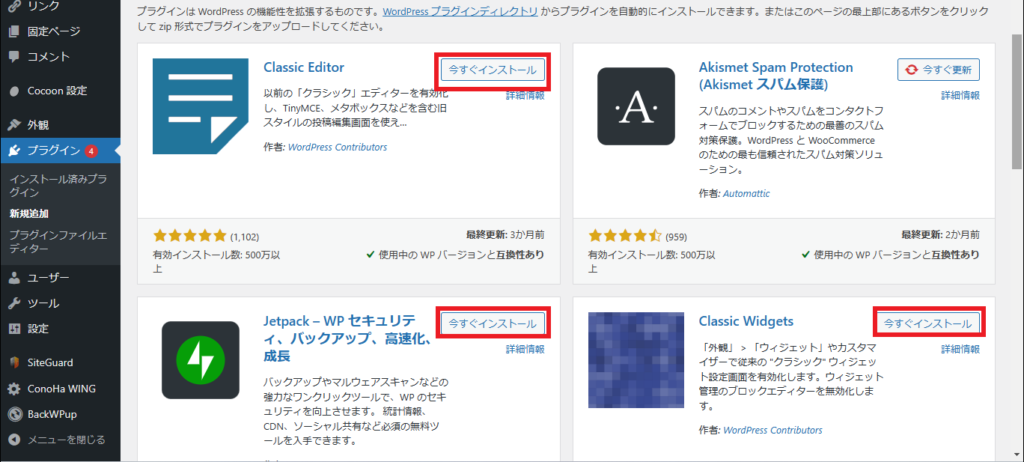
プラグインが表示されたら、使用したいプラグインの「今すぐインストール」を選択。

インストールが完了すると、ボタンが「有効化」に変わるのでそれをクリックすれば完了です。
ASPの登録

ブログを収益化するためには、ASPの登録が必須であるため、事前に登録しておきましょう。
| ASPとは? |
|---|
| 広告主(広告を出したい会社)とブロガー(広告を張りたい人)を仲介してくれる存在です。ブロガーはASPから自分の貼りたい広告を探して、自分の記事に貼ることでお金を稼ぐことができます。 |
ASPには様々な種類があり、それぞれ得意なジャンルがありますが、初めの記事数が少ないうちは審査に通らず登録できないASPが多いです。
そのため初めは記事が無くても審査に通るA8.netまとめ
以上で、Wordpressでのブログの始め方の説明は終わりです。
お疲れさまでした。
ほかの記事でも、細かいWordpressの操作方法等を解説していますので記事作りの参考にしてみてください。
ブログライフを楽しんでいきましょう~


