こんにちは!おむです。
ブログを始めたけど、目次の作り方が分からない。。
という方向けに目次の作り方をまとめました。
そっそく本題に入ります~
| この記事で分かること |
|---|
| ブログにおける目次の作り方 |
目次の作り方

WordPressブログの記事に目次を作成する方法として、プラグインを利用する方法と、HTMLで目次を作成する方法の2パターンあります。
今回は、プラグインを利用する方法について解説していきます。
プラグインを一度設定してしまえば、特別なことをしなくても自動で目次を作成してくれるようになります。
また、HTMLで作成する方法と比べて、技術的な知識が必要なく、短時間でできるため初心者の方向けです。
「Table of Contents Plus」での目次の作り方
今回紹介するプラグインは「Table of Contents Plus」です。
「とりあえず目次を作りたい!」という方におススメです。
プラグインを新規追加
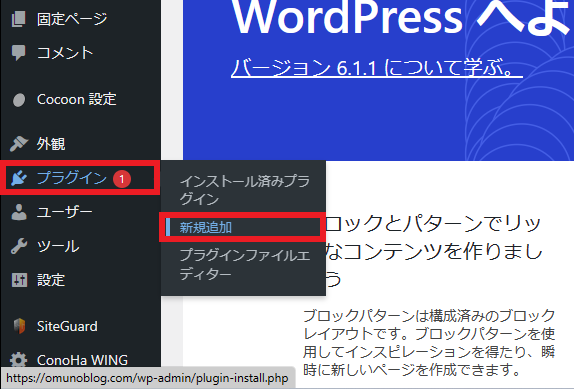
WordPressの左メニューから
①「プラグイン」を選択
②「新規追加」をクリック

プラグインをインストール
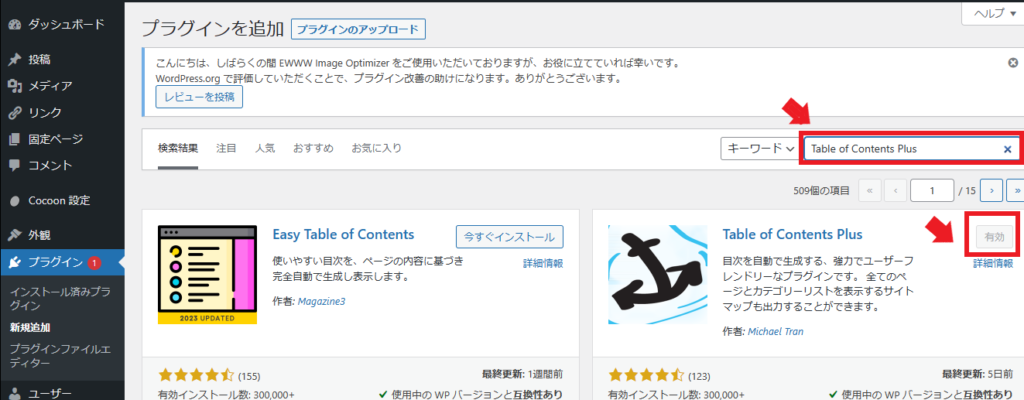
①右上にある検索バーで「Table of Contents Plus」を検索
②「今すぐインストール」をクリック
③インストール後に「有効化」をクリック

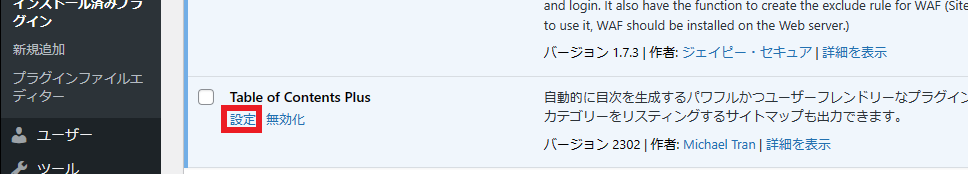
設定をクリック
画面が切り替わったら、「設定」をクリック

目次の設定
ここから目次の設定を行っていきます。まずは「位置」からです。

| 最初の見出しの前 | 最初の「H2」見出しの前に目次が入る |
| 最初の見出しの前 | 最初の「H2」見出しの後に目次が入る |
| 上 | 記事の一番上に目次が入る |
| 下 | 記事の一番下に目次が入る |
見栄え的にも「最初の見出しの前」がおススメです。
当ブログも「最初の見出しの前」です
表示条件と目次を入れるコンテンツを選択
「表示条件」とは、目次を入れる必要のない短い記事などの場合に目次を自動的に削除してくれる機能のことです。
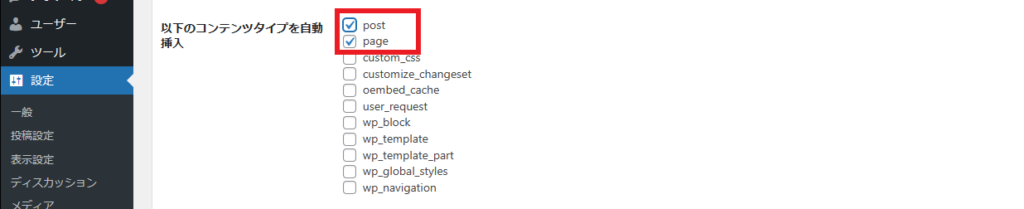
「以下のコンテンツタイプを自動挿入」は目次を自動で入れるコンテンツを選択します。
「post]が通常の記事、[page]が固定ページに当たるため、必要に合わせて選択してください。

上の場合は「4つ以上の見出しがある記事と固定ページ」にのみ自動で目次が挿入される設定になっています。
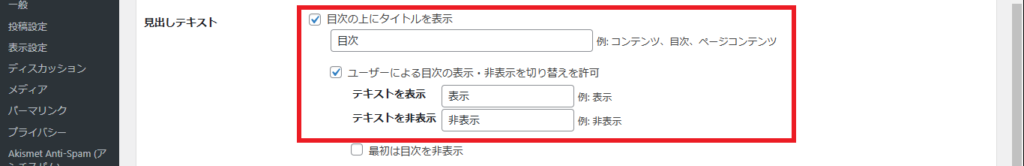
目次のタイトルと表示の設定
「目次の上にタイトルを表示」と「ユーザーによる目次の表示・非表示切り替え」を設定します。
両方ともこだわりがなければ例の通り「目次」、「表示」、「非表示」で大丈夫です。

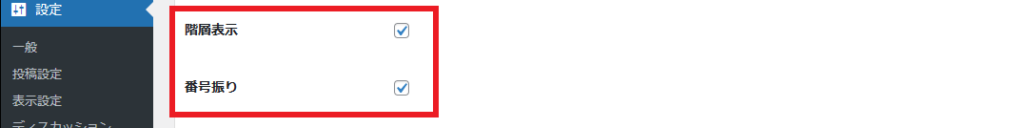
階層表示と番号振りを設定
「階層表示」は大きい見出しの中に小さい見出しが入っているときにそれを表示するか否かという設定です。
基本的に一番大きい見出しの大きさは「H2」で、数が大きくなるほど見出しの階層が下がっていきます。
「番号振り」は見出しの前に番号を入れるか否かという設定です。

「階層表示」があれば見やすいのでチェックを入れておくのがオススメです!
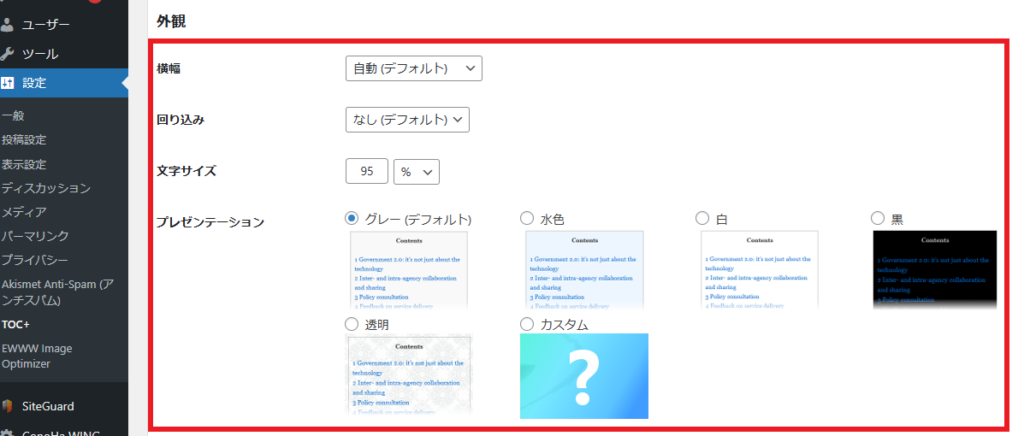
外観の設定
文字のサイズや目次の横幅などを調整できます。
また、「プレゼンテーション」から色も変更できるため、お好みで設定してみてください。

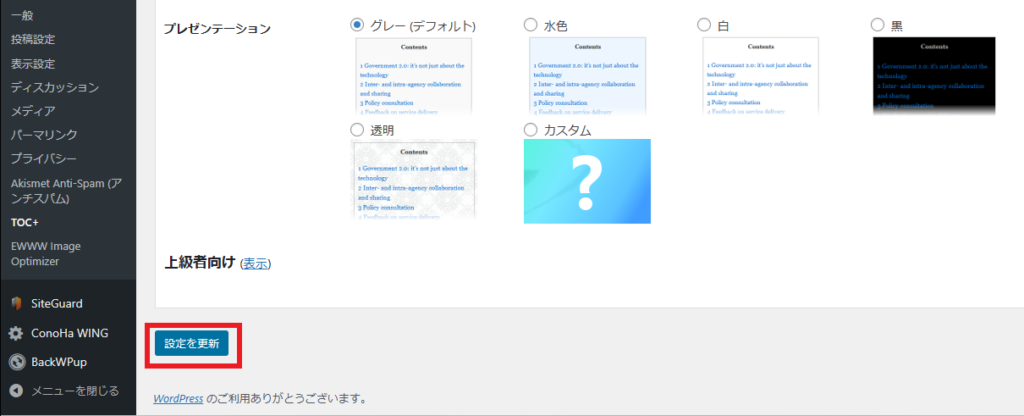
保存して完了
「設定を更新」をクリックして保存したら完了です!

まとめ
初心者の方向けに「Wordpressブログ」での目次の入れ方について解説しました。
ブログを始める前は他の方のブログを見て、「目次の作り方とか難しそうだな~」とか思ってましたがやってみたらとても簡単でした。
何事もやってみたら簡単なもんです。
ブログを始めるか悩んでいる方がいれば、まずはやってみましょう~
知らないことってめっちゃ難しそうに見えますよね